终于又可以在每周二与大家见面啦!说到网站颜值的提升,我们上半年的一系列更新,已经足以说明我们对它的重视,毕竟关系到访客对网站的第一印象嘛。不过大家的颜值提升的需求从未停止。
用户反馈
- 网站模板中的导航栏菜单位置可以调整吗?现在太单一了。
- 切换成新模板之后,导航栏会跟着变化,能否改变导航栏的设计?
大家想要更多样的导航栏布局,安排!
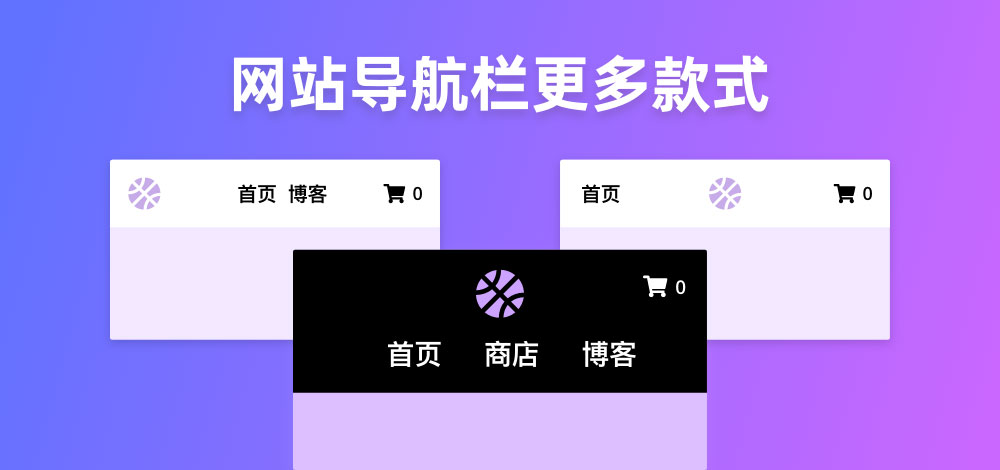
「上线了」网站导航栏升级,支持更多款式。


开放范围:网站编辑器
导航栏作为网站的地图,具有重要的引导作用。访客可以通过导航栏纵观整个网站的概况,并且方便他们快速到达想要了解的地方。
因此导航栏设计对于网站的整体形象和“颜值”至关重要。为了帮助大家提升网站的颜值,我们带来了多款导航栏设计,升级了风格设置、配色方案、吸顶效果等功能!
功能入口:风格 > 标题与导航


是不是有点似曾相识?半个月前我们发布导航栏展示社交媒体功能时,曾经稍微提到过 8 种新布局。但这些布局可不只是换个位置那么简单,每种布局设计都包含了设计师的小巧思。跟随上线君一起来看看吧!
布局A、B、C
这三种布局均属于顶部导航,设计的多样性主要体现在Logo、登录按钮、搜索框、社交媒体按钮的多种组合效果。


因此,这三种布局都是将 Logo 放置于左上角,差别是分别对导航菜单进行居右、居左、居中的布局。此外,还可以调节导航栏的宽度、内边距、字体大小,吸顶效果。


布局D
布局 D 也是顶部导航,不过因为此种布局是将 Logo 居中,因此导航栏被拆分布局于两侧,也就不存在宽度调节了。


但是大家依然可以对内边距、字体大小、吸顶效果进行设计喔~


上线了用户案例,禁止转载
布局E、F
这两种布局是近几年来受到设计师青睐的双层菜单样式。随着网站内容和功能的不断增加和完善,单层菜单可能无法满足或解决某些特定功能,为了更好地应对此类情况,设计师们便设计出这类双层菜单样式。


两种布局的差异主要是Logo、社交媒体图标以及展示类目的位置变动。


布局G
侧边栏导航设计也是流行设计之一,它对于如今许多网站来说是较为合理的选择,尤其是诸如长滚动式的页面。侧边栏导航通常为常驻式的,让用户可以随时定位,快速跳转,并且其中所能承载的元素相对比顶部导航更多。


因此,设计的时尤其要注意侧边导航栏的宽度、内边距、字体大小等设计。这些我们也为大家考虑到啦!快去试试吧!


布局H
此种布局采用方块导航栏设计+高亮设计,用来突显导航栏,访客的鼠标移动悬停到导航栏上,也会出现高亮效果。


它也属于较为传统的导航栏布局设计了,“极简风”爱好者的心头好。


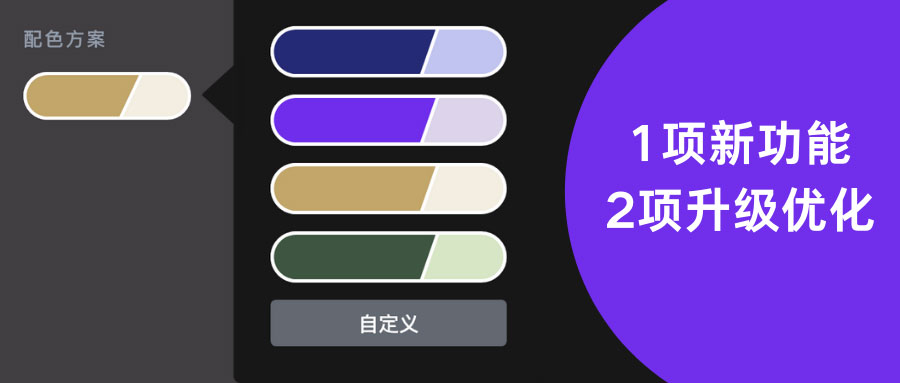
除了导航栏布局样式,导航栏配色也是一大亮点喔!导航栏设计同步了此前发布的网站主题配色方案。大家可以选择我们预设的导航栏配色方案,当然也可以自定义进行偏好设置。


怎么样,这次更新不简单吧!是时候去给导航栏做一次设计升级啦!上线君坐等大家的使用反馈喔!
「上线了sxl.cn」是一个专注自助建站与小程序开发的SaaS平台,针对众多行业提供多套小程序模板,目前已经帮助三百多万没有技术和设计基础的用户,通过上线了一键生成网站或小程序,快速建立品牌、获取客户、经营生意。2019年8月入选腾讯SaaS加速器首期成员。
转载授权请发邮件到:xmt@striking.ly (得到作者主动回复并加上本网站相关链接,方可转载)。
 💜 仅需几分钟,免费创建一个精美的网站/小程序。
💜 仅需几分钟,免费创建一个精美的网站/小程序。