「上线了」建站团队在端午小长假期间也没有松懈,上线君现在就带着新功能又出现了~
2 月和 4 月,我们分别推出了博文“定时发布”和全新博客编辑器,时隔两个月后,我们再次带来了博客版块的更新!(平均 2 个月改造一次,这个节奏把握得真准)先给大家看看原始反馈:
用户反馈
1. 使用你们的网站开展业务超过2年了,感觉还不错,就是希望能强化一下博客版块,让它的自由度更高,满足我们的定制化需求;
2. 希望博客布局的图片展示能够更加灵活。
收到收到!大家是希望博客布局更加灵活和美观!
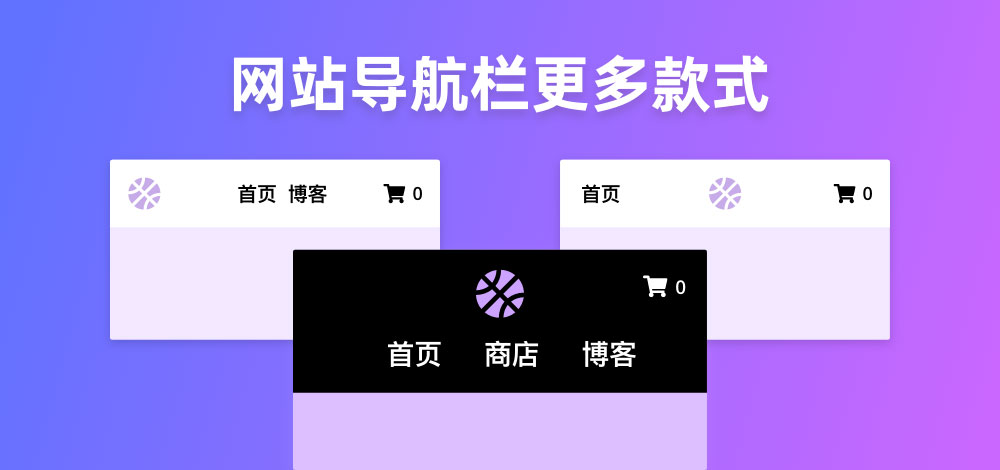
「上线了」网站现已发布全新「博客」布局,供你选择~


开放范围:网站编辑器
我们发布了新的博客布局,并且预设了 6 种博客布局模板,供大家选择。


接下来,上线君将向大家介绍每一种博客布局,该如何灵活运用。
布局A - 经典资讯样式
第一种布局,遵循了传统博客文章的样式,缩略图+标题+摘要的布局样式,适合任何行业和场景。考虑到排版的美观,上线君觉得它更适合博文数量大于等于3篇的情况。


来自东京的厨房设计公司,就是采用的这种博客布局,向网站访客展示客户咨询案例、常见问答、厨房设计干货等内容。
布局B - 杂志风样式
第二种杂志风排版布局也是企业官网较为常见的博客内容样式,使用特色空间来突出特定内容。适用于较为正式的企业动态、资讯文章排版。


英国的 ChooseHair 团队,就采用了此种布局,用来更新他们的最新活动和视频课程。
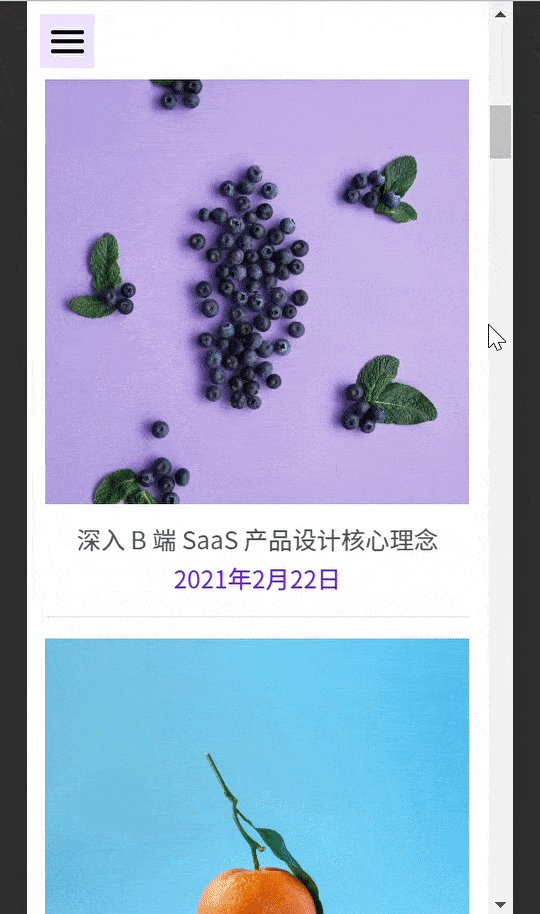
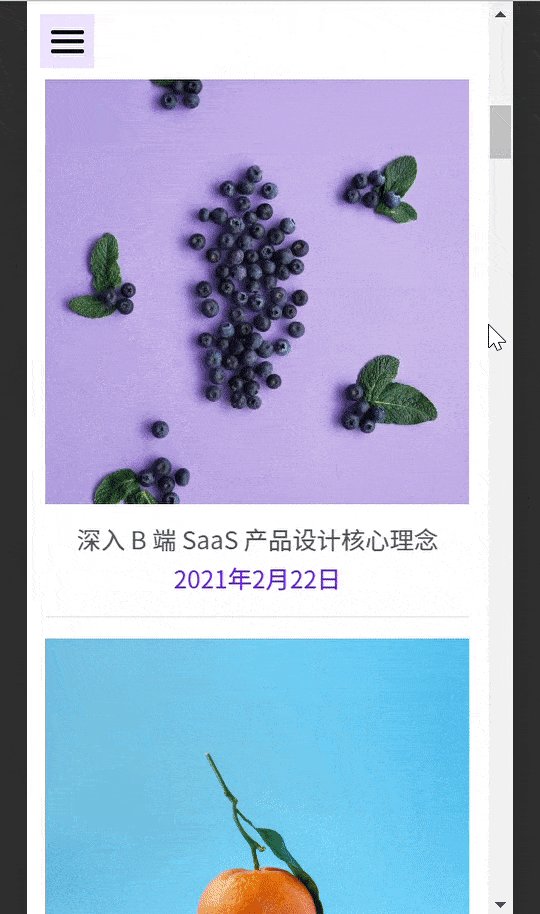
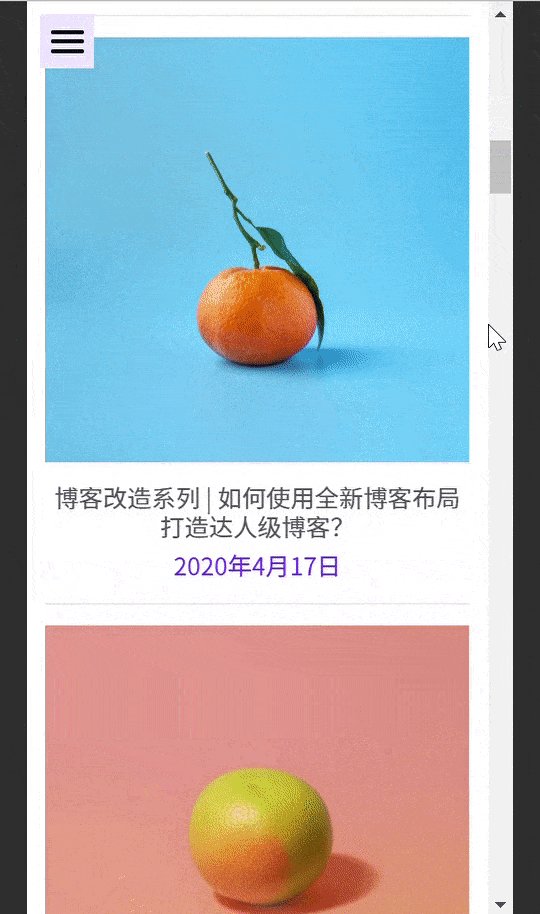
布局C - 遮罩网格样式
第三种与第二种布局有些类似,但是排版上更加清爽简约,缩略图上会添加一层遮罩效果,再附上白色的标题及发布日期。上线君认为此种排版更适合追求简约风的个人博主。


布局D - 纯文本样式
第四种适合品牌资讯,官方公告内容发布,以及内容更新频繁的文字创作者。


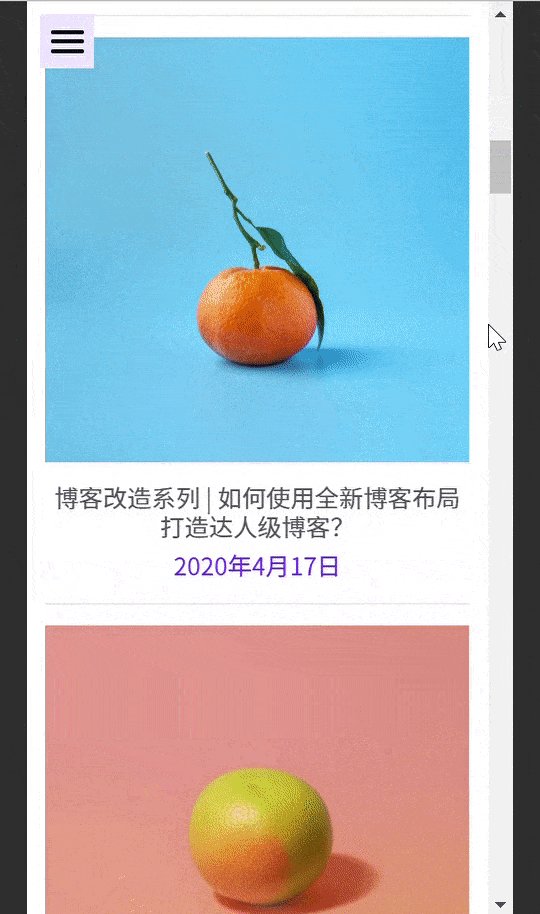
布局E - 大尺寸图片样式
采用大尺寸图片博客布局,几乎会占用网站的整个页面。因此,摄影、旅行等类型的个人博客,通常会选用此种布局。上线君认为,它也非常合适企业官网噢。尤其是新品发布阶段,用它来作为新品预热和介绍版块,再适合不过了。


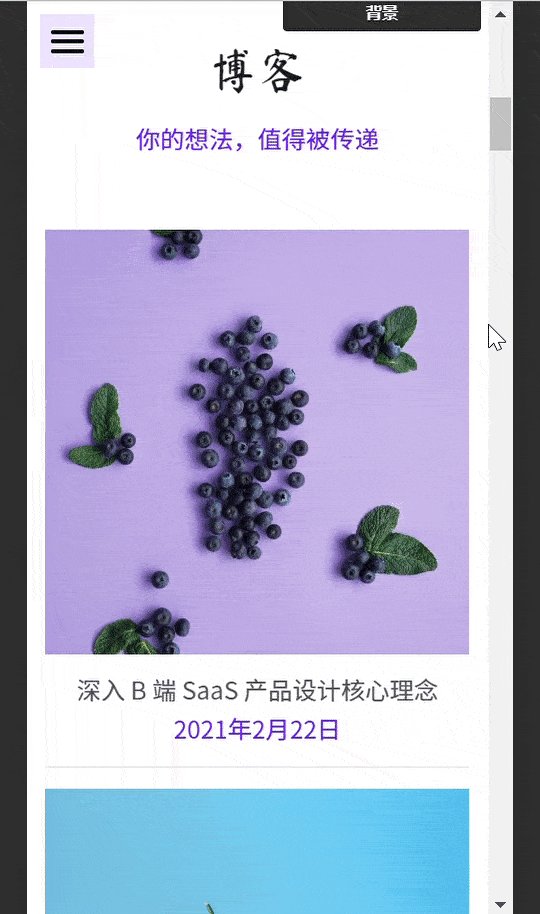
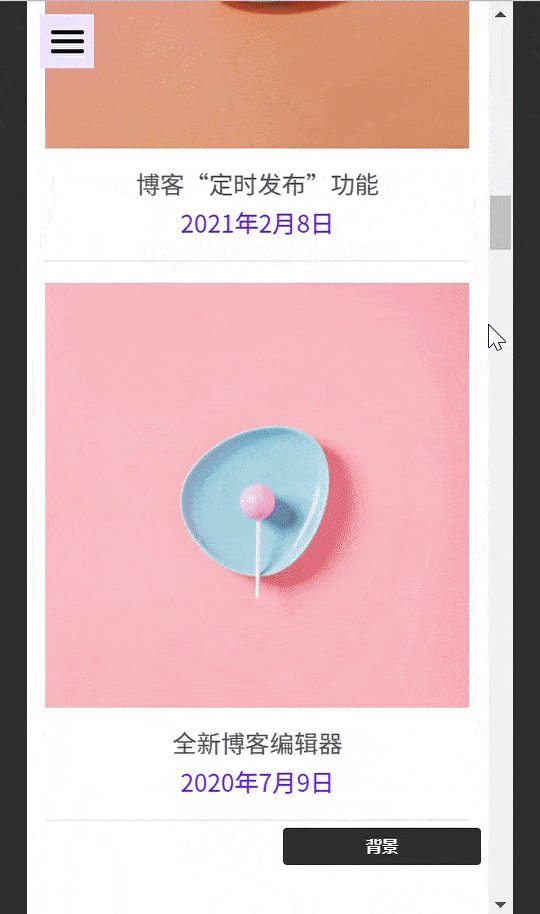
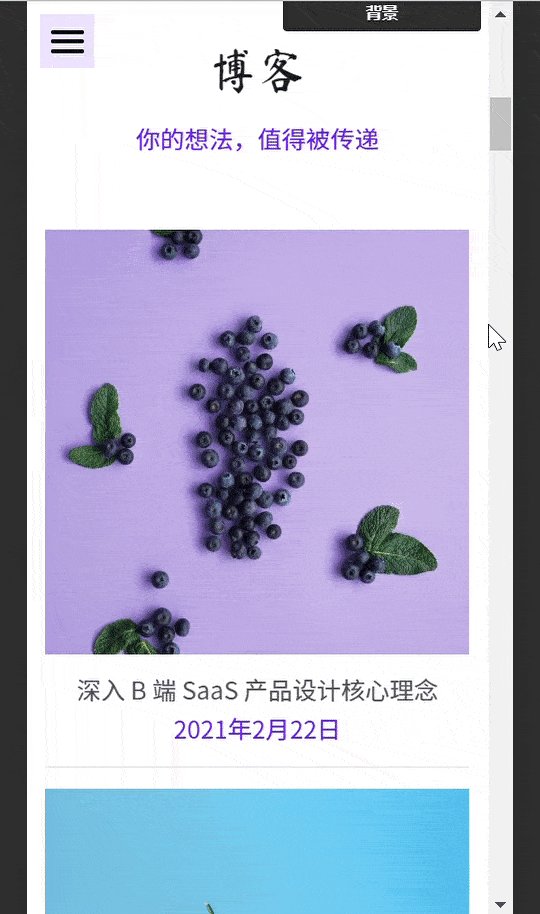
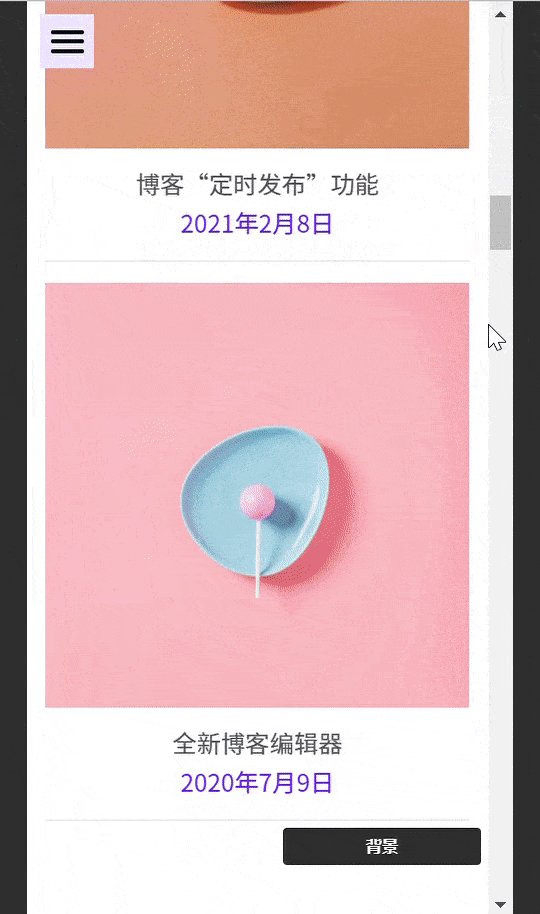
布局F- 瀑布流样式
瀑布流是时下比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动。一般主题比较前卫,追求个性的网站会选用此种布局方式,也很受个人博主的青睐。


而对于移动端来说,瀑布流的交互方式更符合用户滑动操作习惯,且交互的便捷性也可以使用户更加专注于内容本身。


相信大家已经了解不同布局的差别了吧?现在就来重新设计你的博客内容版块,让网站博客展示将更具个性化吧!
「上线了sxl.cn」是一个专注自助建站与小程序开发的SaaS平台,针对众多行业提供多套小程序模板,目前已经帮助三百多万没有技术和设计基础的用户,通过上线了一键生成网站或小程序,快速建立品牌、获取客户、经营生意。2019年8月入选腾讯SaaS加速器首期成员。
转载授权请发邮件到:xmt@striking.ly (得到作者主动回复并加上本网站相关链接,方可转载)。
 💜 仅需几分钟,免费创建一个精美的网站/小程序。
💜 仅需几分钟,免费创建一个精美的网站/小程序。