打开一个小程序,我们会发现,一般构图排版都是图片banner - 快捷按钮 - 产品/文章列表等详细信息,底部导航一般是2~5个。这样的排版是比较美观的,那么为什么要这样设计,这些轮播图、快捷按钮等小程序组件都有什么用呢?


1.微信小程序轮播图
由于一般大家的浏览习惯是从上到下、从左到右,因此,商家要想把自己的小程序做得吸引人,就需要好好设计小程序的头图,以便能让访客快速了解到你。
轮播图是当前比较常见的一种头图banner形式,商家可以展示主打产品、品牌信息、新的营销活动等,因此是非常重要的。轮播图图片可链接到具体商品、商品分类、某一小程序页面(比如关于我们、优惠券中心、全部商品列表等)、还可以跳转到其他小程序,是很有用的品牌展示、转化入口。比如下图这个「上线了sxl.cn」小程序案例,轮播图就简单展示了新的优惠活动、新产品系列,吸引客户购买。


2.快捷按钮
快捷按钮一般在轮播图下方,主要是指向一些产品分类,方便访客快速查找到自己需要的产品类别,提升用户浏览效率。
3.小程序弹窗
有时候我们在打开一个小程序时,会自动弹出来的一个小窗口提示,一般是提醒新的优惠活动、新产品、提醒你加入会员等,这就是微信小程序弹窗。


在需要做活动时,弹窗是很有用的,因为客户有时候会不知道有营销活动,从而错过优惠,可能就不下单了。总之,如果担心客户错过什么活动,你可以启用“推广弹窗”功能提醒客户,以调动用户积极性。
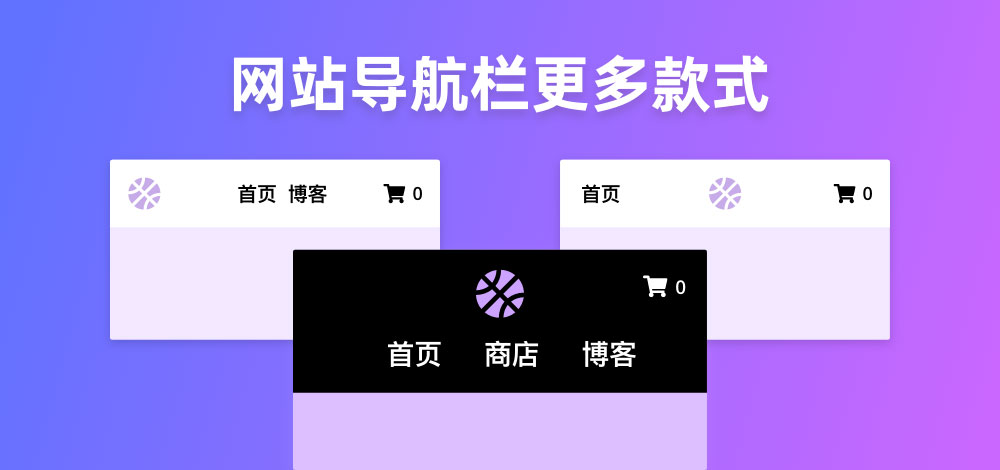
4.微信小程序导航栏
当用户进入我们的小程序时,你需要确保用户能够在小程序中来去自如,不会迷路;要清晰明确地告知用户身在何处、又可以往何处去。这就是导航栏的作用。目前小程序的导航比较常见的是微信小程序底部导航栏,你可以通过「上线了」小程序制作工具来自定义导航。


此外,导航可以提高用户浏览效率,为用户节约时间,这样给用户比较好的浏览体验。用户心情好,下单几率也会增加,对你的小程序的印象也会更好。
一个完整的小程序页面由多个小程序组件组成,做好上述这些,你的小程序质量就不会太低哦!
「上线了sxl.cn」是一个专注自助建站与小程序开发的SaaS平台,针对众多行业提供多套小程序模板,目前已经帮助三百多万没有技术和设计基础的用户,通过上线了一键生成网站或小程序,快速建立品牌、获取客户、经营生意。2019年8月入选腾讯SaaS加速器首期成员。
转载授权请发邮件到:xmt@striking.ly (得到作者主动回复同意,并加上本网站相关页面超链接,方可转载)。
 💜 仅需几分钟,免费创建一个精美的网站/小程序。
💜 仅需几分钟,免费创建一个精美的网站/小程序。