随着网站建设门槛的降低,很多新手都想要制作自己的网站。但是,由于大部分人都是设计小白,不懂太多网页设计和布局知识,因此今天就教大家一些简单的网页排版设计技巧,你可以从这几个布局方案来学习:


1.全宽vs盒宽网页布局
在全宽网页布局模板中,背景延伸到屏幕的整个宽度。你的网站看起来没有边界,这是现代网页设计中流行的布局类型,因为它很适合移动响应式网站。如果你有很多图片、视频等内容,那么全宽是一个很好的选择。注意,在这个网站模式中,背景图片会自动调整到适应屏幕大小,因此背景顶部的内容可能会根据屏幕的大小而移动,所以你尽量不要添加太多复杂内容。
盒宽布局的网站在左侧和右侧都有可见的框架,因此网站看起来被包含在内一样。你的内容获得固定的宽度,它们不会随着屏幕大小的变化而变化。
2.静态头图片vs幻灯片头网页布局
很多网站都会有一张静态的头图banner,你可以选择在图片上添加标题、副标题或其他说明文案,来吸引访客。一般来说图片banner可以是一张大的海报,也可以是动态轮播图。或者你也可以用一张gif动图来展示自己,这样能够让网站显得更加活泼,展示更多信息。


在吸引用户注意力方面,动图有时比静态图片有效得多。如果使用得当,它们可以以一种与用户产生良好共鸣的方式传达你网站的信息,从而打动客户。
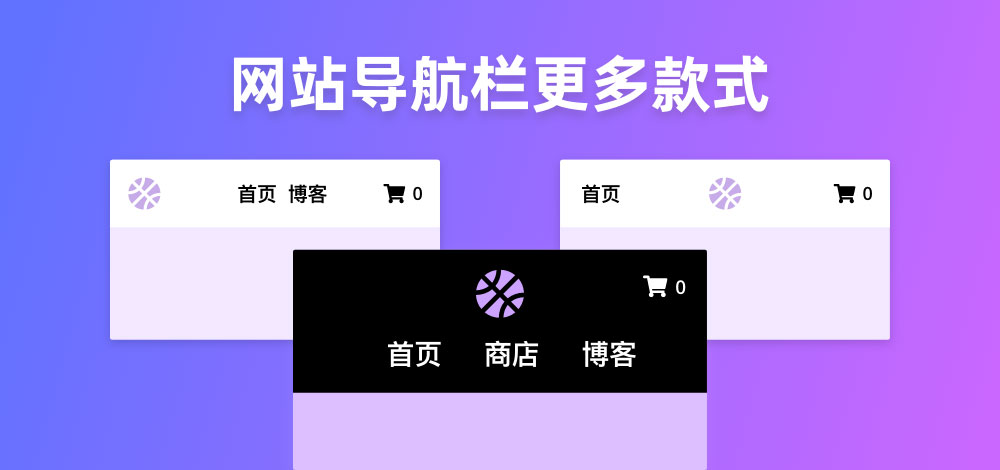
如果你想吸引注意力,网格化网页布局设计是非常理想的。考虑到吸引观众注意力的风格和目的,网格布局与旧的传统布局相去甚远。网格布局比较打破常规,这种布局使时尚、设计和商城等组合网站在获得流量方面表现不错,因为这种布局设计既表达了复杂性,也反映了网站的主要功能,还兼具美感。


和网格化布局类似,卡片式布局也能呈现比较多样化的信息,它可以由盒子或卡片、缩略图组成,这通常用于建立线上课程或电子商务网站。比如下图「上线了sxl.cn」使用的基于卡片的布局方式就是示例之一。


4.分屏与非对称网页布局
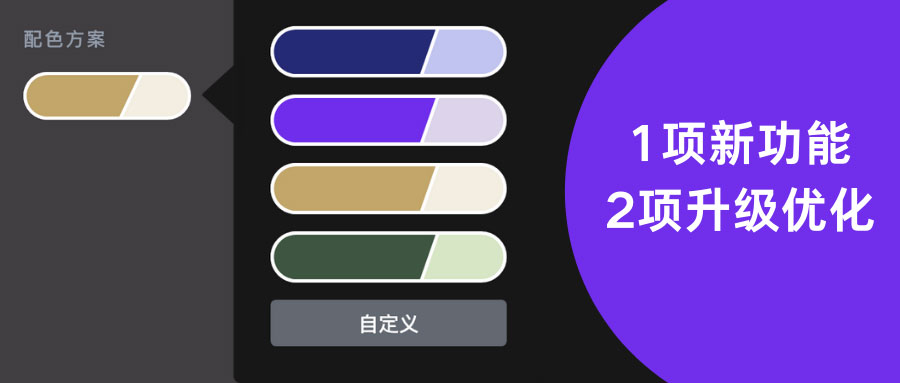
分屏布局就是使用色块将网页背景划分为N个子屏,每一屏都是一个容器,都可以用来承载一种信息。一般有垂直和水平两种呈现方式。比如下图这个「上线了」案例就是明显的分屏布局。


想要实现这样的网页设计效果很简单,你可以使用「上线了」建站系统提供的横向布局、纵向布局版块来达到分屏布局的效果。


同时,不对称布局也是一种富有表现力的网页布局设计,可以和分屏布局结合起来应用。你可以给更大的空间来展示重要内容,而后续细节则可以用更小的面积,展示在在主要内容的侧面或下方,这样方便客户快速理解你的网站想要表达什么。
5.固定侧边栏
固定边栏是一种理想的布局,它比无休止的滚动和滑动更容易导航。边栏是你放置网站内容选单的部分。你可以在屏幕的左侧或右侧做一个侧边栏。当访问者上下滚动时,他们不会失去可以轻松进入“预订”或“立即购买”的途径。
6.大标题排版
随着移动性设计的兴起,大字体的排版设计得到了普及。大号字体在标题和副标题中特别受欢迎,有时我们在某些网站的正文中也可以看到。这样的布局方式能够使你的网站内容被顾客快速注意到。如果你想让网站更加个性化,还可以使用「上线了」建站的“上传自定义字体”功能,让网站的标题字体更显眼!


另外,要想把网站设计得美观,除了要注重布局方式,还有重视整体风格颜色的统一。如果你在建站的时候没有主题,想到什么添加什么,不注重个版块的逻辑性和整体的同一性,就会导致网站看起来非常乱,访客也没什么继续浏览网站的心情。所以在设计网站的时候,大家要在色彩搭配、整体风格、字体上保持一致性和协调性,让视觉效果看起来和谐,这样也有助于加深访客对你的品牌记忆。
总之,如果你不知道如何设计好网站,那就可以采用上面提到过的这些网页布局方式。不懂技术也没关系,你可以直接在「上线了sxl.cn」选个网站模板,再添加需要的功能版块,很快就能生成自己的网站。立即建立你自己的网站吧!


「上线了sxl.cn」是一个专注自助建站与小程序开发的SaaS平台,针对众多行业提供多套小程序模板,目前已经帮助三百多万没有技术和设计基础的用户,通过上线了一键生成网站或小程序,快速建立品牌、获取客户、经营生意。2019年8月入选腾讯SaaS加速器首期成员。
转载授权请发邮件到:xmt@striking.ly (得到作者主动回复并加上本网站相关链接,方可转载)。
 💜 仅需几分钟,免费创建一个精美的网站/小程序。
💜 仅需几分钟,免费创建一个精美的网站/小程序。