在建站网站时,你需要先对网页设计尺寸有所了解。不同浏览器、不同终端设备的流行尺寸也不一样,就pc端网页设计尺寸而言,目前比较常见的分辨率是1920_1080,1366_768。
根据百度流量研究院的数据显示,2019年10月份我国网民访问PC网页的主流设备分辨率为1920_1080,百分比为42.94%。也就是说,大部分的屏幕分辨率都已经超过了1366_768,在适配网页时则不需要对1366宽度以下的尺寸做特殊处理。所以你在设计时采用1920px标准比较好。


手机端网页设计尺寸则比较多样,尺寸繁多,包括IOS和安卓。通常情况下,内容区为750px或960px或者1080px的,一般不小于750px像素大小(宽度)。
关于苹果,你可以参考这个移动端网页设计尺寸标准:


(图片来源:苹果官网)
关于安卓,你可以参考这个表格:


(图片来源:博客园)
如果需要兼容不同浏览器、不同终端设备的显示尺寸,现在比较流行的做法是做成响应式网站,即根据不同分辨率显示不同的尺寸,不管你是在使用手机、iPad,还是电脑,页面都能自动切换分辨率、图片尺寸及相关脚本功能等,兼容多个终端。


由于现在用户们访问网页的设备五花八门,因此响应式网站已经是大趋势。不过如果你自己开发,比较困难,还不一定能做好;目前比较流行的方式是直接使用响应式自助建站系统,比如「上线了」,直接选个模板再稍加编辑,就能快速生成一个响应式网站,自适应各终端平台,比较简单。
具体制作方法如下:在「上线了」官网https://www.sxl.cn/注册好账户后选择“创建网站”,再选择一个你喜欢的模板:
(本展示页所提供的模板及元素仅供展示功能效果,未经授权不得应用于其他用途)
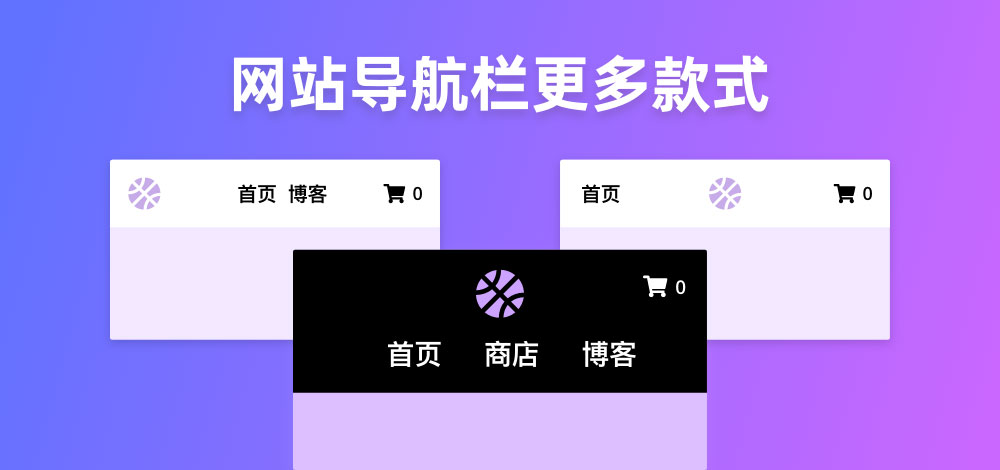
点击模板进入编辑页面,在这里你可以【添加新版块】,添加你需要的功能,包括商店、博客、定价表、自定义应用、产品展示、标题、相册、留言表单……热门版块排列位置靠前,你可以参考下大家常用的版块,选取自己需要的。


网站的文字、图片都可以修改替换,版块有多种布局,不管什么布局,都是可以适应不同终端,你可以自由搭配。
在左上角【设置】里,你可以设置网站域名、网站标题、描述、关键词等。做好并预览无误后点击左下角“上线”即可。
以上就是web网页设计尺寸规范的相关知识了,如果你觉得麻烦,那么其实用「上线了」自助建站是个很好的选择哦!快的话十分钟就能搭建好一个网页了。
「上线了sxl.cn」是一个专注自助建站与小程序开发的SaaS平台,针对众多行业提供多套小程序模板,目前已经帮助三百多万没有技术和设计基础的用户,通过上线了一键生成网站或小程序,快速建立品牌、获取客户、经营生意。2019年8月入选腾讯SaaS加速器首期成员。
本文章由【上线了】原创,未经授权,请勿转载。

 💜 仅需几分钟,免费创建一个精美的网站/小程序。
💜 仅需几分钟,免费创建一个精美的网站/小程序。