从技术上讲,现在的网站设计流程早就进入了“智能时代”,网上有很多自助建站平台,因此官网设计其实已经不是什么难事了。如果你使用的是「上线了」,直接就能可视化建站,不需要懂代码和设计知识。你需要做的就是选择一个网站模板,再添加你的内容后发布即可。今天,我就带大家了解下自助建站的网页设计流程。
文章提要:
- 什么是官网设计
- 如何进行官网设计
- 高质量网页设计参考


1.什么是官网设计?
官方网站是由网页设计、相应内容、域名和空间(服务器)组成的一组网页。例如,https://www.sxl.cn/ 就是上线了的官方网站。除此之外,还有一些私有网站只能在私有网络上访问,例如公司内部为其雇员提供的内部网站和QA平台等等。
官网设计通常专用于特定主题或目的。例如新闻,教育,电商网站,品牌网站,都有自己的专门的官网设计。网页之间的连结构成了网站的导航,一个好的官网设计通常以首页开始,并且允许用户可以在多种设备上访问网站,包括台式机,笔记本电脑,平板电脑和智能手机等等,这也被称为“响应式网站”。
现在比较流行的网站设计制作有4种方式:
- 组建自己的技术团队去开发网站,成本往往和当地的薪水高低相关。
- 找定制化外包服务做网站,成本一般几万十几万的样子。
- 自己写代码开发,这就比较麻烦了,只适合码农。
- 使用自助建站平台,适合小白,免费就能建站。
(本展示页所提供的模板及元素仅供展示功能效果,未经授权不得应用于其他用途)
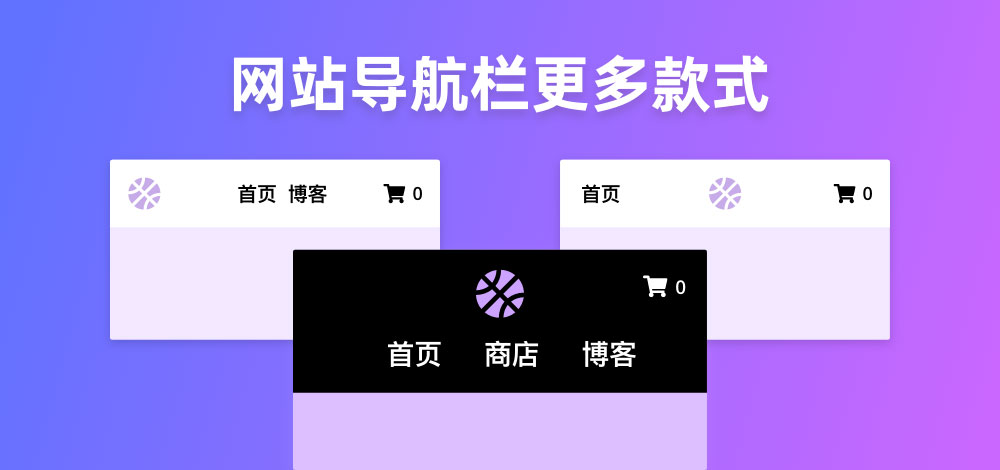
一个网站的主页就是由各个不同版块组成的,商店、博客、定价表、自定义应用、产品展示、标题、相册、留言表单……版块的文字、图片内容、顺序和布局都可更改,方便你做出自己的个性化网站。


在左上角【设置】里,你可以设置网站域名、网站标题、描述、关键词等。做好并预览无误后点击左下角“上线”即可。这样一个网站就做好了。
2.如何进行官网设计?
如何在一开始就制作一个满足你业务和需求的官网设计?首先你需要进行市场调查,了解目标用户的喜好;然后别忘了参考更多相关品牌的网站案例,取长补短,建设自己的网站。细节方面,主要是需要注意版块的排列、整体风格,做好以下这几点就好:
(1)高质感的头图展示
网站头图banner很重要,好的头图能让访客眼前一亮,由衷赞叹。因此,你的网站头图banner是非常重要的。在头图Banner部分可以用一两句话简洁地介绍下品牌,让客户一眼明白你是干什么的。但是千万不要太啰嗦。


(2)有层次的版块布局
网页由不同版块组成。在标题头图之下,一般是企业相信介绍、重要产品展示、团队成员、详细业务介绍、媒体报道等,网站靠后部分则是留言表单、联系方式。中间可以根据需求添加商城、博客等版块。这样的版块排列顺序比较有逻辑,便于客户理解,也便于提高客户转化率。
(3)简洁统一的风格
过去花里胡哨的网站,现在已经不流行了。目前的网站更留下简约、干净、现代风,有足够留白,UI简单。这样对客户的视线干扰小,能节约客户时间,提高浏览效率。这在手机端尤其重要,简约干净的网页,会给访客更好的浏览体验。
3.高质量网页设计参考
(1) 企业服务行业案例
企业服务类的网站,头图banner要尽量简约、美观、吸睛,让客户能一眼明白你是干什么的。同时头图上方或左侧要有导航栏,让客户能迅速找到他们需要的信息和服务内容。比如下图这个创业共享办公企业服务网站,言简意赅地介绍了自己,节省了用户的浏览时间。


(2)家政服务行业案例
家政行业很适合用网站来吸引客户,预约相关服务。比如下图这个家政保洁的网站案例,在头图简单介绍完自己后,就是详细的套餐定价表,从而吸引客户快速下单,这样既能方便客户,又能提高转化率。
网站中还添加了自定义表单,可以方便客户下单预约,写明时间、地址、详细要求等,这样当访客进入网站,就能迅速明白相关业务,并直接在网站上预约服务。


(3)年货网站案例
年货网站一定要有比较吸引人的网站主题色,红色、金色都不错,比如下图这个年货贺礼网站,头图显眼,配色艳丽,两行文案就说明了产品优势和用途,能很快吸引访客。在产品旁边还详细说明了它的产品优势、规格、建议订购量等,非常贴心。


以上就是关于「上线了」案例的设计解析了,如果你想了解更多用户是怎么进行页面设计的,现在就可以用「上线了」建站试试哦!
「上线了sxl.cn」是一个专注自助建站与小程序开发的SaaS平台,针对众多行业提供多套小程序模板,目前已经帮助三百多万没有技术和设计基础的用户,通过上线了一键生成网站或小程序,快速建立品牌、获取客户、经营生意。2019年8月入选腾讯SaaS加速器首期成员。
转载授权请发邮件到:xmt@striking.ly (得到作者主动回复并加上相关链接,方可转载)。

 💜 仅需几分钟,免费创建一个精美的网站/小程序。
💜 仅需几分钟,免费创建一个精美的网站/小程序。