小程序数量越来越多,但想要把小程序设计得足够美观,还是要费不少工夫的。尤其对于不懂设计知识的小白来说,想要打造一个独特的小程序,就一定要先了解些基础设计知识,这样才能让小程序有良好的呈现效果。那么微信小程序页面怎么设计呢?最重要的,是要注意以下这五点:
点击这里,立即零门槛创建一个小程序。
1.布局清晰,简约留白
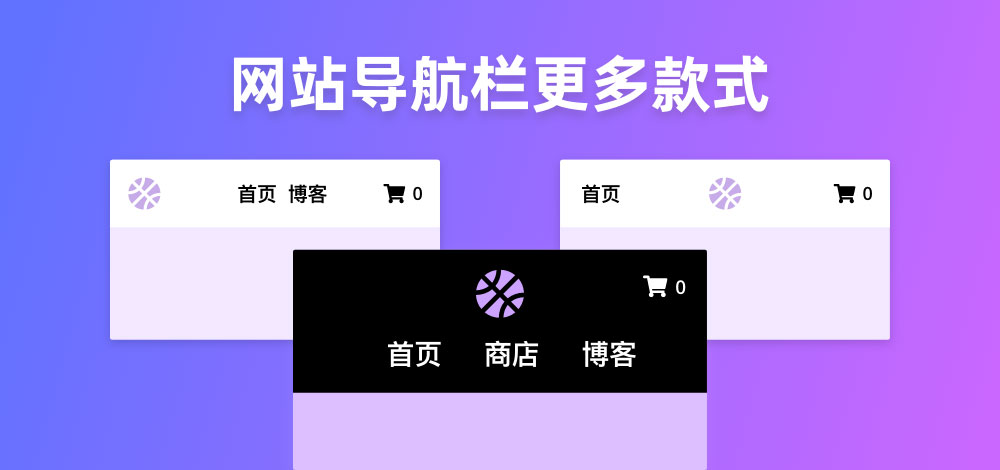
微信小程序首页设计尤其要注意这一点。小程序首页给客户留下的第一印象很重要,为保证首页整洁,背景要使用空白或轻微的背景色划分界面,不要把所有内容都堆砌在一块,这容易扰乱视线,导致用户体验很差。
高级的小程序首页,会给用户留白,页面简约精致,符合现代审美。比如「上线了」小程序模板就是如此。


另外,小程序是轻量化应用,所以不要把它的页面设计得太复杂,要尽量简单、清晰,明确告知用户身在何处,又可去哪儿,确保用户在页面中游刃有余的穿梭,所以要有清晰的返回键。同时要有清晰的底部导航,让用户能迅速找到自己需要的信息。导航标签不得少于 2 个,不能多于 5 个。
比如下图这个旅行展示类小程序,用户打开小程序即能在底端导航看到各条线路,避免了去查找繁杂的旅行社相关详细信息,可以节省大量时间。


2.便捷优雅
用完即走是小程序的优势,所以设计时一定不要让用户操作繁琐,而是很方便地打开或退出相应功能。要考虑到小程序毕竟是在手机操作,所以应尽量减小用户输入,利用现有接口或其他一些易于操作的控件来改善用户输入体验。
同时要避免用户误操作,考虑点击热区,避免可点击区域过小或密集而造成误操作。
3.流程明确
为了让用户顺畅地使用页面,在用户进行某一个操作流程时,应避免出现用户目标流程之外的内容而打断用户。
4.风格统一
小程序的整体颜色风格要和你的品牌主题一致,这样便于顾客记忆。比如美妆类的小程序,可以选用些温暖的颜色,粉色会更合适;家政服务类的小程序,可以用干净清新的颜色,如绿色、蓝色;数码电子产品,不太适合花里胡哨,建议用黑色或白色。


另外,小程序不同页面的颜色风格也要保持一致,各个页面尽量使用一致的控件和交互方式,让界面元素有延续性,这样可以为用户减轻页面跳动所造成的不适感。
最后,你的小程序 logo、图标、各版块一定要符合小程序 UI 设计尺寸规范,这方面具体可以参考微信官方开发者文档。
上述就是小程序排版设计要注意的内容了。小程序在设计过程中需要注意的就是重视用户的实际体验,所以小程序设计 ui 一定是简洁清晰的,不能太累赘,这样才能让用户用得舒服,给他们好的使用体验。
 💜 仅需几分钟,免费创建一个精美的网站/小程序。
💜 仅需几分钟,免费创建一个精美的网站/小程序。