不懂技术的小白若想顺利制作自己的小程序,就需要先找到靠谱且适合自己的模板,然后再套用模板编辑成自己需要的小程序样子。商家都想让自己的小程序尽量美观好看,便于客户使用,但大部分商家都是小白,不知道该如何设计一个这样的小程序页面。其实,只要注意这3个部分就能做好:
1.头图banner
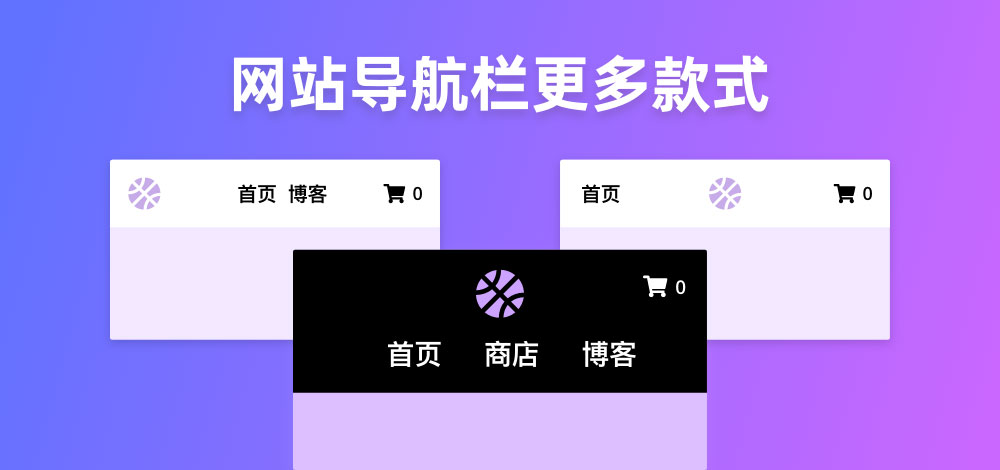
当用户打开小程序后,首先看到的就是小程序首页的头图。这是一个小程序内非常重要的展示部分,所以设计时一定要重视。头图banner一般采用轮播图的形式,用来展示你的多种主打产品、新的营销活动;如果你不喜欢轮播图,只需要强调某一重要产品或活动,那么也可以使用拼接图。如下图这两个用「上线了」https://www.sxl.cn/制作的小程序所示,左边两个是轮播图,右边是拼接图。


这些你都可以通过「上线了」来制作,有很多好看小程序模板,选一个模板(如果要制作上图效果,那么就选择“电商”类别的模板),然后添加轮播图或拼接图版块即可。


2.快捷按钮
快捷按钮能让访客准确快速地找到需要的商品类别。快捷按钮通常在图片banner下方,是几个小图标,每个图标代表不同产品种类。比如你若是做服装类小程序,那么快捷按钮就可以分成上衣、下装、配饰等部分。
3.商品陈列
小程序首页模板一般就是由图片banner、快捷按钮、商品列表及分类这些部分组成。“上线了”商品分类版块支持列表布局、方格布局、滑动布局等模式。下图这个案例就是用了方格布局,让商品看起来非常清晰,帮助顾客提高浏览效率。


除了这些主页的版块之外,如果你需要更多文字说明,那么可以添加“文章”版块,比如下面这个“上线了”名片小程序案例,使用文章模块来详细介绍自己的家装设计师,能让顾客更了解和信任自己的品牌。


以上就是几个比较经典的小程序页面设计模板案例分析了。一个完整的小程序就是由各个版块组成的,使用「上线了」小程序模板大全,添加你需要的版块,按照上述教程排列设计,你就能生成一个美观好看的小程序了!


用小程序模板来生成小程序是非常快的,而且即使你不懂任何技术知识也能做好,后续也能随时修改,可以说是一种非常适合小白的方法。
 💜 仅需几分钟,免费创建一个精美的网站/小程序。
💜 仅需几分钟,免费创建一个精美的网站/小程序。