随着各类社交流量平台的兴起,无论是企业主还是个人,都想要展示更多面的自己,以获取更多的流量入口。所以,我们机智的用户向上线君提出了以下需求:
- 1、网站首页右下角可以加社交媒体图标吗?
- 2、上线了图库可以增加抖音之类的图标吗?我们有推广需要。
- 3、我想要在网站底部添加微博和微信的二维码,该怎么弄?
我们一贯遵循的原则是:Make something people want 。所以,又到了兑现承诺的时候!
大家期待已久的图库更新了~
并且,上线了https://www.sxl.cn/这次是网站和小程序图标库同步更新喔!更有 4 种配色可供选择!


开放范围:网站/小程序图库
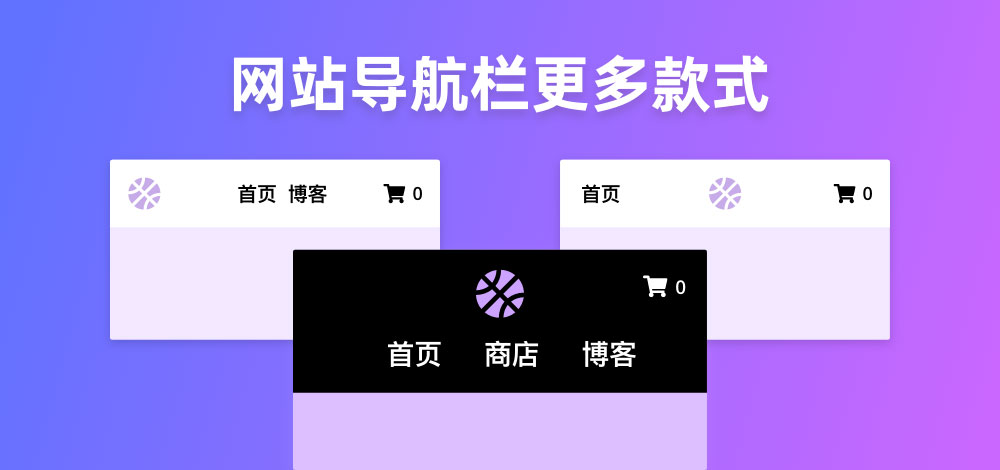
- 社交图标库更新:新增抖音、B站、小红书等社交平台图标
- 网站页脚内容可以添加更多新的社交平台图标,支持二维码和链接
使用场景:
1. 广告媒体公司,可以通过这个功能,在保持网页/小程序内容简洁、UI风格统一的同时,还能花式秀出多个自媒体账号,突显市场优势;
2. 网红美妆博主/公司,在使用该功能时,建议采用微博+B站+小红书+淘宝/小程序的宣传方式喔!微博负责推广、B站主打美妆视频、小红书布局种草文、淘宝和小程序负责购买转化;


3. 而对于重视自媒体矩阵打造的视频博主和自媒体人来说,用上线了网站来构建你的自媒体私域流量池,简直不要太赞!作为一家布局全球化业务的公司,我们还特别考虑到同步做海外自媒体的小伙伴们,提供了 Youtube、Facebook、Instagram 等海外主流社交平台的配套图标喔!


接下来,是上线君的教学时间。
如何给网站页脚添加社交图标?
Step 1:确保你开启了「显示网站页脚」。


Step 2:下拉到网站编辑器最底部,在页脚中添加你想要分享的社交媒体图标,以及对应的二维码或网址后,点击“保存”。


Step 3:预览网站,逐一检查分享入口和链接是否正确。


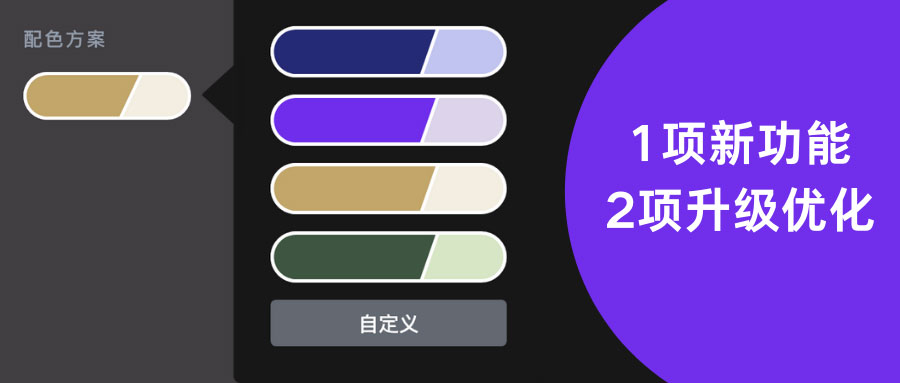
Tip:页脚颜色还会根据网站主题色而变动喔!
操作方法:风格版块 - 选择样式 - 更换配色


Up 主们心动了吗?快打开编辑器试试吧!
如何在小程序中正确使用社交图标?
Step 1:确保你在小程序设计中,添加了「快捷按钮」版块。


Step 2:根据品牌或小程序的主色调,选择合适的社交图标作为快捷按钮,设置相应的跳转效果、图标布局后,保存设置即可。
举个例子,若公司更想用视频来主推某个或某类产品,可以将快捷按钮设置跳转到对应的产品或产品分类上。就是这么简单!


右侧小程序预览区域,可以实时查看小程序搭建和演示效果喔~快给你的小程序更换新的快捷按钮吧!
以上就是本周的新功能和实用教程啦!今天可是一年一度的 520 表白日,上线君想对所有上线了小伙伴说:
上线了自诞生以来,帮助众多的项目和创意上线。这离不开大家的一路力挺和陪伴!大家的每一次需求反馈,我们都十分珍视,我们追求的只是:做出更棒的产品,为更多的创业者赋能!初心从未改变。
你还想快点见到哪些功能?可以关注上线了公众号(sxl-cn)留言告诉我们!
 💜 仅需几分钟,免费创建一个精美的网站/小程序。
💜 仅需几分钟,免费创建一个精美的网站/小程序。