小程序是基于微信平台的线上工具,想要利用小界面快速传递产品价值,吸引客户来使用、下单,那么你的小程序就要足够吸引人,因此好的美工不可少。那么微信小程序如何进行美工设计?你可以看这份小程序美工简介,参考这4个设计技巧:
1.制定统一的风格规范
微信小程序通常不会是一成不变的,往往是小版本进行几个功能的迭代比较多。美工如果一开始没有做规范,在多次迭代过程中可能会忘记设计初衷,同样一个logo,可能会出现多种不同样式甚至颜色,这种太随意的设计会让产品控件混乱,导致品牌形象走样,看起来很不协调,像是几个风格不同的设计师共同完成的半成品。
有了小程序美工界面规范,后续迭代中也能保持设计初衷,遵循定制好的设计规范,维护好品牌形象。就算是后来加入新的设计师,新的设计师也能通过主设计师做好的规范,统一品牌形象。


2.功能清晰,重点突出
一定要能够让客户顺利明白你这个页面、这个功能是干什么的,不要有其他太多干扰信息。
反例示意:
此页面的主题是查询,却添加了诸多与查询不相关的业务入口,与用户的预期不符,易造成用户的迷失。


纠正示意:
去掉任何与用户目标不相关的内容,明确页面主题,在技术和页面控件允许的前提下提供有助于用户目标的帮助内容,比如最近搜索词,常用搜索词等。


3.符合浏览逻辑
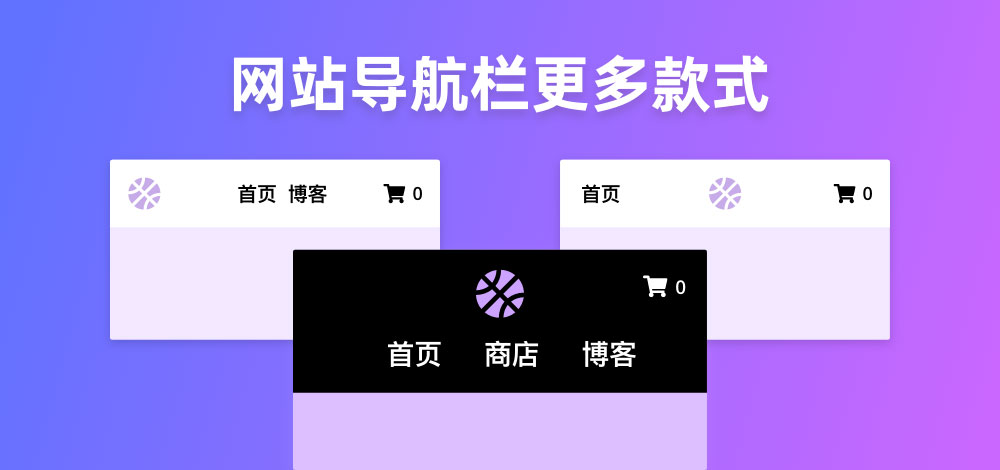
小程序的主页是由各个不同版块组成的,包括图片banner、快捷按钮、图片分类、标题、各种营销优惠功能等等。
一般来说,人们浏览习惯是从上到下,从左到右,所以你尽量在小程序顶部放上显眼banner来吸引访客。你可以通过「上线了」小程序设计工具来添加图片banner,可以是轮播图,也可以是拼接图海报。


轮播图之后你可以添加快捷按钮版块,让访客能快速找到自己需要的商品类型。接下来一般是商品分类、分类组合,让用户自由挑选商品。
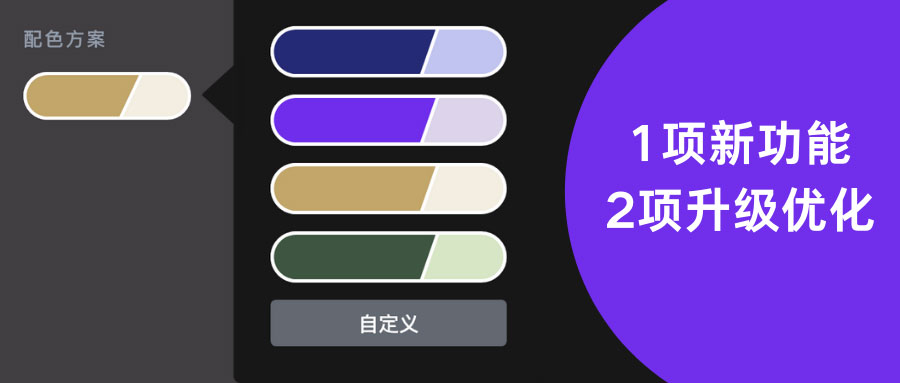
4.配色精简
小程序的配色首先要精简,然后尽可能地反映品牌特性。对于进入小程序的用户来说,他们首先会被界面中的图片色彩所吸引,然后根据色彩的走向对画面的主次进行逐一地了解。比如下图这个「上线了」小程序案例,是粉红色的配色,比较符合品牌珠宝典雅清新的格调。


微信小程序美工通过首页、详情页布局排版,模板设计,色彩搭配等细节提升页面转化率,好的小程序美工设计能给客户带来更舒服的浏览体验,你可以从上面4点来设计小程序!
「上线了」是一个专注自助建站与小程序开发的SaaS平台,针对众多行业提供多套小程序模板,目前已经帮助三百多万没有技术和设计基础的用户,通过上线了一键生成网站或小程序,快速建立品牌、获取客户、经营生意。2019年8月入选腾讯SaaS加速器首期成员。
转载授权请发邮件到:xmt@striking.ly (得到主动回复同意并加上本网站相关链接,方可转载)。
 💜 仅需几分钟,免费创建一个精美的网站/小程序。
💜 仅需几分钟,免费创建一个精美的网站/小程序。