一个好的网站落地页能让网页访客立刻感觉到这个网页的设计风格以及网页内容,落地页(又称着陆页)不仅是网页宣传公司产品与服务的主界面,而且是协助网页访客搜索他们想要的资讯的主要工具。因此在这篇文章,我将着重介绍下如何制作公司的网站落地页,以及一些比较好的landing page 案例。
文章概述:
- Landing page是什么?它可以为网页带来什么优势?
- 设计landing page时有什么技巧?
- 如何使用「上线了」建站平台制作落地页?
1.Landing page概念
Landing page一般指着陆页、落地页、引导页,就是当你打开一个网页时,你第一眼所见到的界面就是网站的落地页面(登录页面)了,通过这个界面你可以选择自己想要浏览的一些内容,或者进行注册、下单等其他操作。比如下图就是「上线了」网站的落地页。
制作好落地页不仅可以给访客留下深刻的印象,让访客通过你的落地页初步了解到这个网页的内容是什么,在这个网页他们可以得到什么资讯;而且也是引导访客通过在landing page设计的一些链接来访问网页的其他内容的方式。通过制作landing page,可以提高网站的点击率以及转化率,让更多的访客了解你。
2.制作落地页时要注意什么?
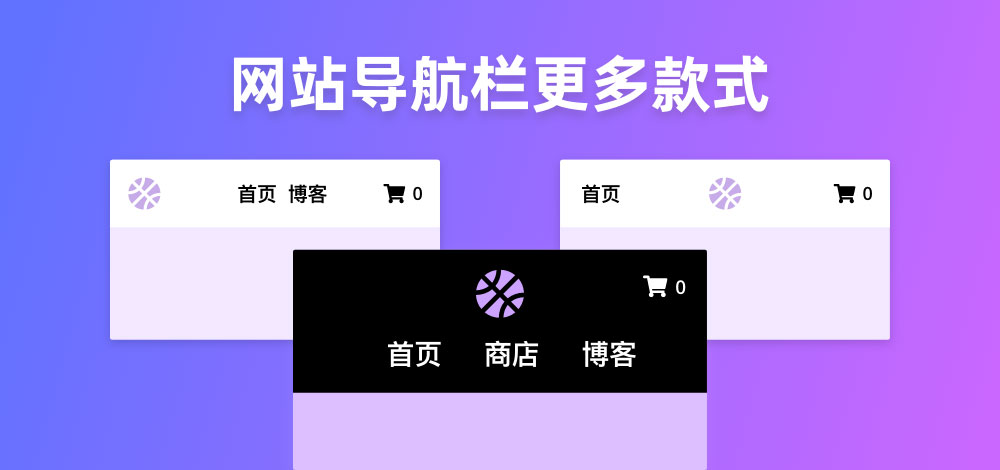
(1)层次分明的设计感
在设计落地页时,你可以尝试利用不同的颜色、层次以及不同版块的对比来达到好看的视觉效果,例如你可以通过将落地页的按钮设计为黑色,然后将背景设计为白色,这样可以方便访客看见网页的内容,也方便了访客在各个版块之间进行切换。


(2)精简的网页设计
当访客第一次点击你的网页时,如果你的网站落地页充斥了各种介绍文字,那么访客是十分不乐意去阅读这些内容的,这些文字在这时只会起到相反的效果,他们可能会因为这些繁琐的文字关闭网页。然而,如果你可以删除掉一些不必要的文字,通过对文字精炼然后缩短文字介绍所需要的空间,多加一些图片,那么你的网页界面就会十分简洁了。


(3)减少不必要的页首链接
有时企业为了满足顾客的各种需求,会在网页页首添加很多链接以方便访客能够随时点击,找到他们想要的资讯。但是这样的设计有时会导致访客点击了错误的链接,离开了网页,这时你就需要减少网页的链接处理,尽量只保留使用者主流需要的按键就可以了。
(4)优化网页的载入速度
你可以对网页回应的速度进行优化,让访客不必花费很长的时间打开你的网页,因为网页的载入速度会直接关系到访客是否有耐心等待网页打开,每多花费一秒钟就多一分失去访客,因此网页的加载速度也是十分重要的。
在这里我推荐「上线了」免费建站平台,「上线了」是专业的网页设计平台,你无需花费时间与精力设计你的网页,即使你不懂技术也可以在短短几分钟完成建站!而且上线了技术团队来自硅谷,经验丰富,水平也高,做出来的网站打开迅速,页面流畅,这样你留住访客的可能性就会提高了。


3.如何在「上线了」制作落地页?
要制作Landing page,在「上线了」的步骤是十分简单的,你只需要选一个喜欢的模板,就能开始制作。
(本展示页所提供的模板及元素仅供展示功能效果,未经授权不得应用于其他用途)
然后你可以在选择好的建站模板里面修改模版内容,你需要将landing page的内容替换为你的网页内容,比如图片、文字、商品、链接等等。点击“添加新版块”,你就可以添加所需的功能版块及展示效果。在设计网页的版块时,你也可以试试「上线了」的全新“拖拽式”编辑功能,对版块内容进行添加、修改、删除以及移动等操作,同时也让网站更加个性化。


在设计这些内容时要记得遵守上面讲的设计注意事项,让网站更加美观流畅。
做好后你就可以对你设计好的网页进行预览了,预览功能可以让你在完成建站步骤后,对自己的网页有一个大概内容的了解,通过网页的各个版块的预览操作,找出自己觉得不合适的地方,就可以迅速修改网页内容了。
好了,以上就是关于落地页设计的内容了,在制作个性化落地页时,你还可以试试slogan设计以及向访客讲述品牌故事,以加大网站的吸引力和转化效果,这些都是影响着陆页设计成功与否的关键因素。
「上线了sxl.cn」是一个专注自助建站与小程序开发的SaaS平台,针对众多行业提供多套小程序模板,目前已经帮助三百多万没有技术和设计基础的用户,通过上线了一键生成网站或小程序,快速建立品牌、获取客户、经营生意。2019年8月入选腾讯SaaS加速器首期成员。
转载授权请发邮件到:xmt@striking.ly (得到作者主动回复并加上本网站相关链接,方可转载)。


 💜 仅需几分钟,免费创建一个精美的网站/小程序。
💜 仅需几分钟,免费创建一个精美的网站/小程序。