小伙伴们新年好!上线君给大家拜年啦!话不多说,来看看「上线了sxl.cn」建站系统牛年的第一次更新,我们又为大家带来了哪些惊喜吧!
用户反馈
- 网站菜单栏只有一级,能够实现更多级的子菜单吗?
- 我们的电商网站有很多 SKU,想给访客展示更多的子类目及商品。你们能做到吗?
可以的!「上线了」网站现已支持“下拉菜单”内继续添加“子菜单”,搭建多级菜单啦。


开放范围:网站专业版及以上
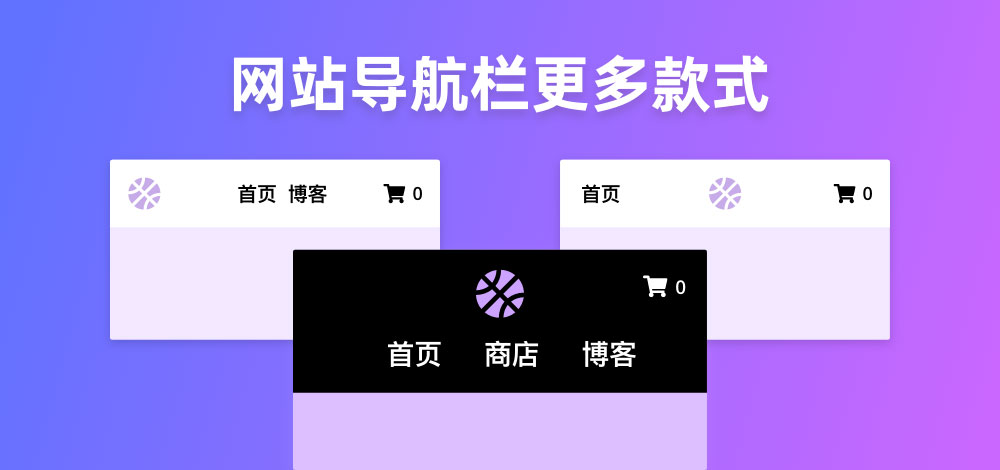
适合多页面网站的新功能来啦!该功能可以为多类目、多页面的网站导航,呈现出更好的展示效果喔!
那么,如何使用「上线了」网站实现多级下拉菜单呢?
我们以服装电商网站为例,下面是上线君的演示时间。
1、在“设置”中,开启多页面网站。(若网站已是多页面,可跳过此步)


2、进入“多页面管理”;
3、“添加下拉菜单”,则生成了一个带文件夹图标的菜单栏,也就是说你可以往该菜单栏中添加子菜单。根据业务需求,可对菜单栏进行重命名;


4、重要的一步,为下拉菜单添加子菜单,你可以添加新页面或链接。
以上衣分类为例,卫衣、T恤、衬衫、外套等单品属于上衣中的子分类。
点击“添加新页面”,重命名“卫衣”,随后将该页面拖拽至上衣的分类中,即完成子菜单的配置。目前可支持三级分类。


5、我们来看看添加完子菜单后,多页面导航栏的展示效果。


心动了吗?赶快来配置多级菜单吧!
*文中产品演示配图仅供参考,实际以用户操作为准
 💜 仅需几分钟,免费创建一个精美的网站/小程序。
💜 仅需几分钟,免费创建一个精美的网站/小程序。